
ウェブ上には本当に様々な種類のウェブ関連のウェブサイト・ソフトが出回っています。前回は ウェブデザインに欠かせない本当に使える無料ソフト、ウェブサービス 画像圧縮・加工編 という事で画像に関する無料ソフト、ウェブサービスを紹介しましたが、今回は総合的に筆者がウェブ制作でよく使う無料ソフト、ウェブサービスを紹介したいと思います。
カラーツール編
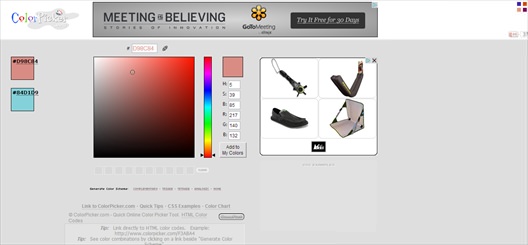
Color Picker.com

こちらは非常に使い勝手がいいオンラインカラーピッカー。カラーコードを確認する為にわざわざPhotoshopを立ち上げる必要もありません。筆者は大体これとGoogle Chrome の Inspect Elementでカラーコードを取得し、ウェブ上で色を確認しています。
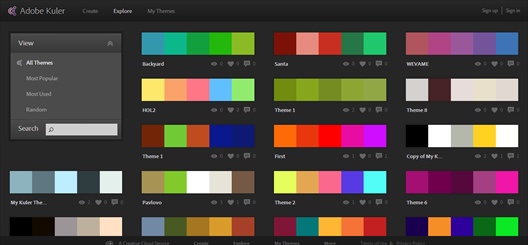
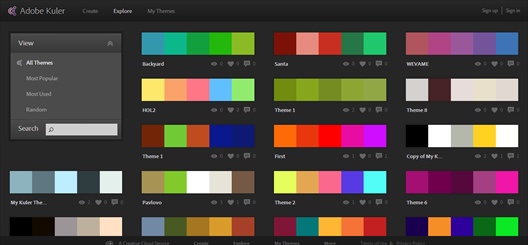
Adobe Kuler

こちらは様々な種類の色組み合わせの見本が見られるAdobeのサイト。バナー・ウェブサイト制作の時に色組み合わせに困った・アイデアが出ないと思った時はこちらを開いてイケていろカラーの組み合わせを見るのがいいと思います。見本をクリックするとカラーコードも取得できます。
FTPクライアント編
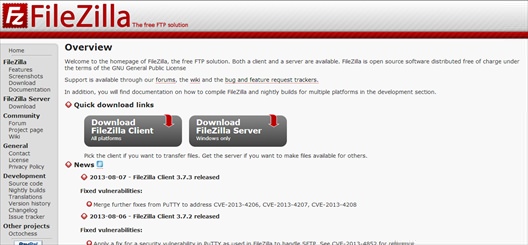
FileZilla

非常に有名なFTPクライアント。ウェブサイトを制作している人なら一回は耳にした事があるのではないでしょうか?接続も非常に速くドラッグ&ドロップでファイルをサーバーに上げる事ができます。こちらのサイトは英語になっていますが、基本的にWindows, Macバージョンをダウンロードし、インストールします。 日本語の説明ページ もあります。
レスポンシブデザイン編
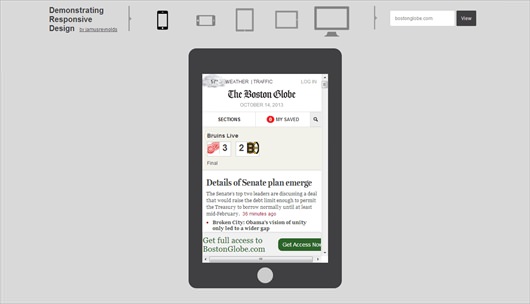
Demonstrating Responsive Design

レスポンシブデザインに欠かせないデスクトップ上でスマホ・タブレットの表示確認ができるサイト。非常にシンプルで確認したいサイトを右上で検索するだけ。後は上にあるスマホ・タブレットを選択するだけです。色々レスポンシブに関するウェブサイトを使って来ましたが、こちらが一番使い勝手がいいです。またこちらで スマホ・タブレット表示のデバック も可能です。
サイト速度測定編
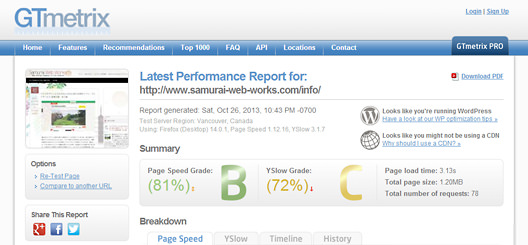
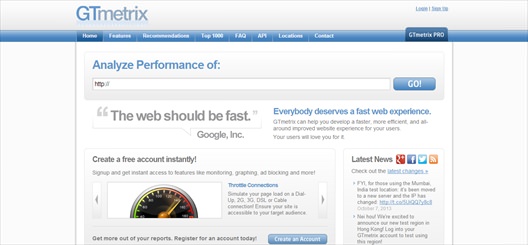
GTmetrix

こちらはWordpressでサイト制作した時に非常にお世話になったサイト。サイトの速度を無料で測定でき、何が原因で遅くなっているか確認できます。(英語になります。)測定は何度でも可能なので、Wordpressでプラグインを差し替え再度測定し、どのプラグインが高速化の妨げ、もしくは役立っているか判断する事もできますね。もちろん普通のサイトも測定できます。
Google Developers PageSpeed Insights

こちらはGoogleのページスピード測定ツール。GTmetrixより測定後のアドバイスがシンプルで、また違った角度でサイト高速化のアドバイスをしてくれます。
今回は総合編という事で様々な角度から本当に使える無料ソフト、ウェブサービスを紹介してきました。様々なツールが溢れる中、本当に使えるサイトをこれからも紹介していこうと思います。