
最近レスポンシブウェブデザインが非常にポピュラーな物になり、制作をしている人も多いかと思われます。ただ、PC用のウェブサイトと違いデバッグが困難と考えている方々も多いのではないでしょうか?私はAndroidユーザーなのですが、調べたところタブレット、スマートフォンではウェブのデバッグのアプリは見当たりませんでした。そんな時に見つけたのが、
 http://www.jamus.co.uk/demos/rwd-demonstrations/
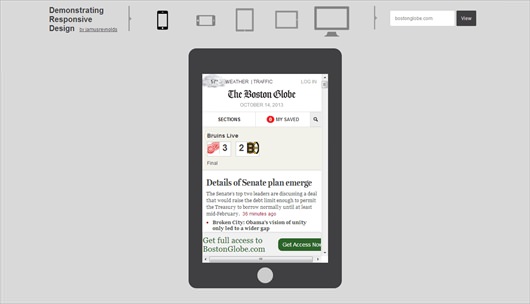
http://www.jamus.co.uk/demos/rwd-demonstrations/まず上記の様なPCからタブレット、スマートフォンなどのデバイスの表示が確認できるウェブサイトにアクセス、自分が制作しているサイトを表示する。(個人的には上記のサイトがシンプルで一番使い易いです。)
次にGoogle Chrome, Firefox等をたちあげ、それぞれのデバッグツールを立ち上げる。(ChromeならInspect Element, FirefoxならFirebug等)後は普段PCで行っているでバックをこのサイト上で行うだけです。本当にタブレットやスマートフォンで表示されるのと少し表示が違う事もあれど、私は今までレスポンシブコーディングを行う時はこの方法で行っています。非常に便利な方法になっていますのでお試し下さい。
