
最近はウェブサイト制作も様々な便利なツールが出回っていますね。特に無料で公開されているものもたくさんあり、ウェブ制作での効率化には欠かせません。筆者は基本は Adobe のソフトをを使用してウェブサイトを制作していますが、場合によっては Adobe のソフトの機能を使うよりも効率、完成度が上がる事が多々あります。今回はそんな管理人が使用する無料ソフト、ウェブサービスを画像圧縮・加工の分野で紹介します。
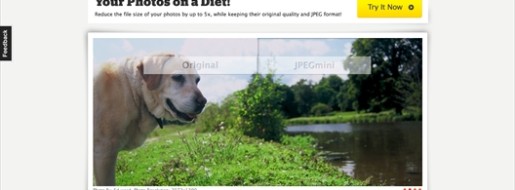
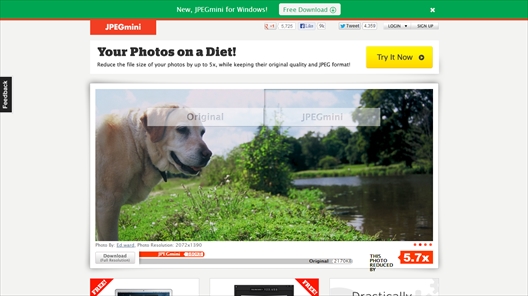
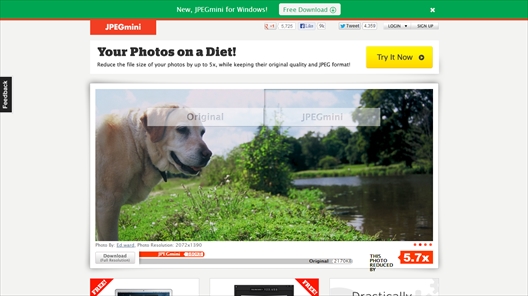
Jpeg Mini

最近は横長、縦長のウェブサイトも増えてきて、非常に大きいサイズの画像を使う頻度も上がってきました。ウェブサイトの表示速度に非常に大きく依存する、画像の容量。こちら、ほぼ画質を落とす事なく画像の容量を下げる事が可能です。このウェブに直接画像をアップロードする形でも行けますし。ソフトダウンロード版も一部無料で使えます。(制限有り)
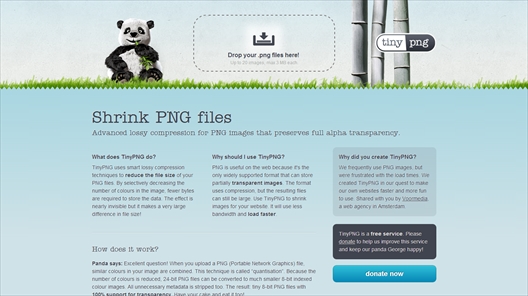
Tiny PNG

こちらは上記がJpegであるのに対し、PNGファイルの圧縮ができます。こちらもほとんど画質を下げる事なく画像の容量を下げる事が可能です。
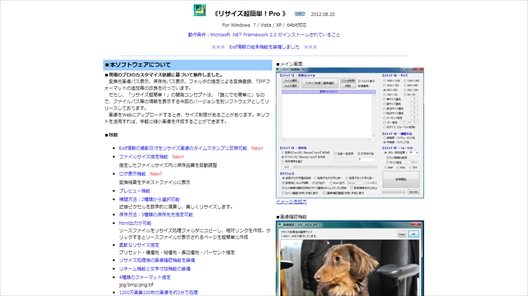
リサイズ超簡単!Pro

こちらは国内産の一括リサイズが可能なソフト、例えばスライダー、ギャラリー制作で2種類の違ったサイズの写真が必要な場合、一括縮小が可能です。こちら無料ダウンロードで使用でき、使い方もいたってシンプル。縮小したい画像をドラッグ&ドロップして後は変換したいサイズをピクセルで指定し、実行するだけです。シンプルかつ高機能で是非お勧めのソフトです。
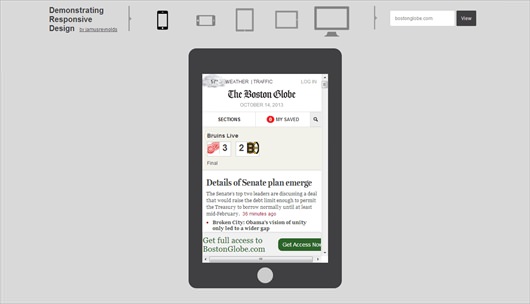
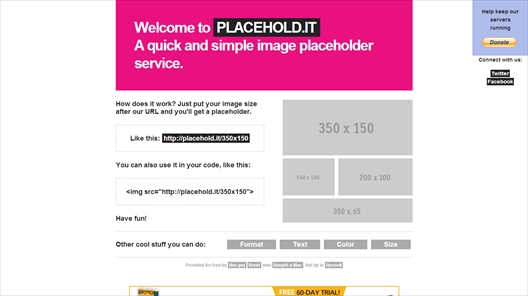
Placehold. It

ウェブサイトを制作中、レイアウトを制作した時にダミーの画像を入れられる事ができるサイト。使いかたも超簡単で、上記から画像リンクを持ってきて、後はサイズを指定するだけです。例えば 200px x 200 pxの画像を表示したいとき img src=”http://placehold.it/200×200″ とコピペするのみ。例えばクライアントにここにこういうサイズの画像を入れたいと見せる時などに活用しています。
GIMP

言わずとしれた無料画像加工のソフト。Photoshopと比べるとやはり機能の制限はありますが、画像の色を加工したい、簡単なバナーを自分で制作したい人には持ってこいのサイトです。やはり無料ダウンロードというのが非常に嬉しいです。
今回は画像という分野に絞って紹介してみましたが、いかがでしたでしょうか?今後も別ジャンルも含め、ウェブデザインに欠かせない本当に使える無料ソフト、ウェブサービスを紹介していこうと思います。