
WordPressは非常に便利にブログやウェブサイトを表示する事ができ、HTMLの知識が無くてもプロ級のウェブサイトも制作できるテーマも存在します。ただその半面、Wordpressをサーバーにインストールをすると表示が非常に遅くなる事が多々あります。筆者もこの現象に多々悩まされてきました。Wordpressが重くなる要因としては。
- WordPressをインストールしているサーバーの環境。レンタルサーバー選びは実は非常に重要です。
- テーマの種類。筆者も経験がありますが、無駄に他種類のスライダーや機能がついているもののは特に重いです。
ただし上記の問題は設定・プラグイン導入である程度改善が可能になります。ただ、上記に書いてある様にレンタルサーバー選びは非常に重要ですので、Wordpressを使用する際はある程度評判のよいレンタルサーバーを選ぶ事がベストです。ただし改善はできますので、以下改善策とプラグインを掲載しておきます。
DB Cache Reloaded Fix

配布元
こちらはデータベースとのやりとりをキャッシュしてくれるプラグイン。導入も非常に簡単でインストールした後チェックボックスをオンにするだけです。これだけでも結構効果があります。
Cloud Flare

配布元
実はこれを導入すると劇的に速度が上がります。CDNサーバーといい、Cloud Flareのサーバーで画像や動画をキャッシュさせ、速度を早くするみたいです。ただ、導入は少しした設定が必要。まず Cloud Flare ウェブサイトへ行き、無料登録をした後ドメインのネームサーバーを変更する必要があります。詳しい説明はまた次の機会に掲載しようと思います。登録後、こちらのプラグインをWordpressへインストールし、設定すると速度が劇的に速くなります。
Head Cleaner

配布元
こちらはhead内のCSS, Javascriptを整理してくれます。整理する=速度も速くなります。特に高機能のテーマはとんでもない数のCSS, Javascriptが存在する事があります。導入はインストールした後チェックボックスで設定する必要がありますが、上手くいけば非常にレスポンスが速くなります。※ただ設定やテーマによっては背景画像が消えたり、不具合が起きる可能性もあるので注意が必要です。個人的な経験ではテーマに依存されます。
H001 Prime Strategy Translate Accelerator

配布元
日本語Wordpressを使用している人にはこちらの導入をお勧めします。どうやらWordpressは一回一回翻訳ファイルを読み込んでいるみたいなので、その読み込みをキャッシュ化し速度が上がります。インストール後、設定する必要がありますが基本的には有効化にチェックすれば大丈夫です。
WP Hyper Response

配布元
こちらは導入するだけで高速化するプラグインです。表だけでなく、更に管理画面も高速になります。
以上が筆者が導入しているプラグインです。尚、入れすぎもよくないらしく、同じような機能を持ったプラグインを導入すると逆に重くなります。上記の組み合わせでしたら問題はないと思います。
プラグイン以外での高速化対応
- WordPressのテーマはなるべくシンプルな機能のものを選び、自分でカスタマイズする。高機能な物は便利な反面レスポンスが遅くなる物が多々あります。
- 画像は以前の記事にも紹介した JPEGmini 等で圧縮する。
- ある程度カスタムが完了したら、必要のないJavascriptは消去。これ実は結構効果があります。

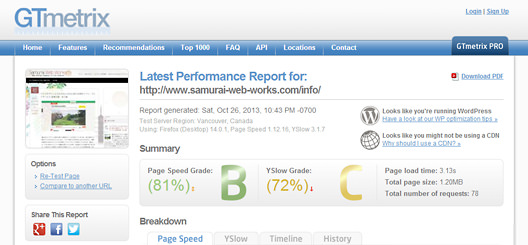
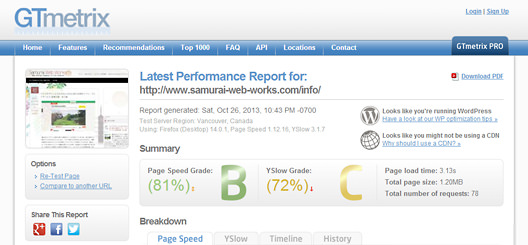
上記の設定した結果このブログもロード時間が3秒まで短縮(時間帯にもよりますが)、またページスピードグレードもBまで上昇。これ以上はサーバーを変えるしかないと思います。。(Wordpressにあまり強くないサーバーを選んでしまっていましたが。。)以上Wordpressの高速化設定の記事です。今後も色々な情報を配信していきますのでよろしくお願いします。
追記・結局最終的に思い切ってレンタルサーバーを変えてみたところ、アクセスの速度が急激に上がりました。どんなにまずい食材をうまく料理しようとしてもうまくはならないように、やはり。。サーバー選びが非常に重要みたいです。レンタルサーバーの速度は個人的にFTPクライアントのレスポンス速度で分かると思います。筆者は多数のクライアントを抱えているので、幸い様々なサーバーを目にする事ができ、その中で速いサーバーを選びました。