
Google ではウェブサイトの表示速度に重点を置いています。本当に効果があるWordPress高速化の設定・高速化プラグイン 2017・2018年度 でもお伝えした様に、表示速度は SEO に関係します。それだけでは無く、遅いウェブサイトは訪問者の離脱にも影響しますね。 今回は、モバイルの表示速度の評価を様々な視点で評価してくれる、think with Google Test your mobile speed. を試してみました。

まずは、https://testmysite.thinkwithgoogle.com/ にアクセスします。Enter URL to test your speed というフィールドに、測定したいウェブサイトのURLを入力します。今回は弊社のウェブサイトを例として入力してみました。

入力すると、2-3分でレポートが生成されます。(インターネットのスピードにより、多少前後するみたいです。)未だに、世界で 70% のモバイルネットワークは、3G 回線だそうです。4G 回線でだけでなく、3G 回線でもストレス無く表示できるウェブサイト設計が必要になりますね。


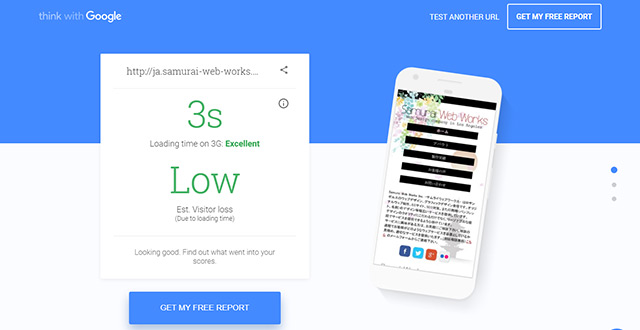
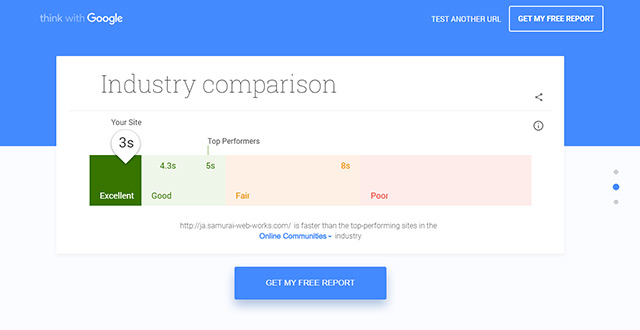
レポートが生成されました、デザインも中々スタイリッシュです。評価は Excellent、 3G 回線で 3s (3秒平均)で表示されるみたいです。

レポートの下部、Get My Free Report ボタンで、より詳しいレポートをメールに送ってもらえます。

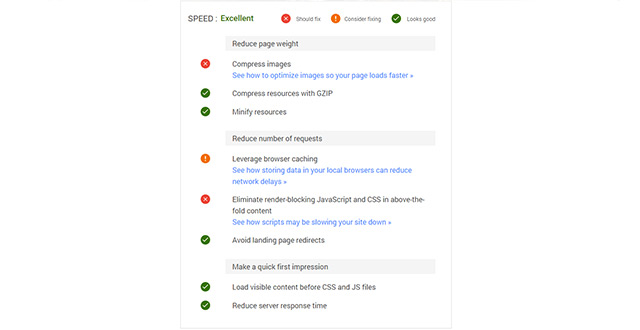
こちらがメールのレポートの一部、Compress images (画像の圧縮率)、Eliminate render-blocking JavaScript and CSS in above-the-fold content (JavaScript と CSS の圧縮)辺りにまだ改善の余地がありそうです。
この様な流れで、あなたのウェブサイトの表示速度の評価を無料でしてもらえます。課題が分かれば、SEO にも効果があり、離脱率も下がる=より高いコンバージョンを得る事ができそうですね
https://testmysite.thinkwithgoogle.com/ 是非、一度試してみて下さい。