
WordPress の SEO プラグインは、様々なタイプの物が存在しており、良質なプラグインは、Google 検索のアルゴリズムに合わせ常に進化を遂げています。通常のウェブサイト制作だと非常に大変な設定が必要であるSEO の内部対策ですが、WordPress のプラグインを使う事により作業効率化の効果があるだけでは無く、最新のアルゴリズムに合わせアップデートされて行きます。今回は、様々なプラグインを試した中でも効果のあるプラグインを紹介していきます。
Yoast SEO

現在 WordPress 内で、一番メジャーな SEO 対策プラグイン。ターゲットキーワードの解析機能、Schema タグを用いたパンくず機能、Facebook, Twitter 等の Social Media の投稿、またはシェアに関する非常に多彩な設定があり、これ一つでほとんどの対策ができてしまうといっても過言ではありません。現時点では完全では無いものの日本語にも対応しており、また XML Sitemap 機能もあり、吐き出されるコードも非常にきれいな物で、Google でのエラー回避の対策にもなります。管理人も、最近まで使用していた SEO、XML プラグインからこちらに完全に乗り換えました。また、他の SEO プラグインからのインポート機能もあるのも魅力で乗り換えが簡単にできます。
Schema

Schema は、schema タグ (Google 等の検索エンジンに、 マークアップしたコードや、ページの情報をより明確に伝える機能 。例: Article, Blog, Video, Audio, About Page, Contact Page 等) を簡単な設定で取り込む事ができます。Yoast SEO のみでは、schema タグを各要素等に詳細に取り入れる機能は無いので、このプラグインを用いる事でより詳細なページ内容を検索エンジンに伝える事ができます。わざわざソースコードに各タグをいれる手間を省く事ができます。
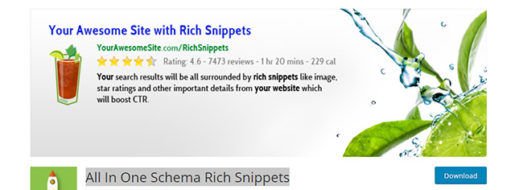
All In One Schema Rich Snippets

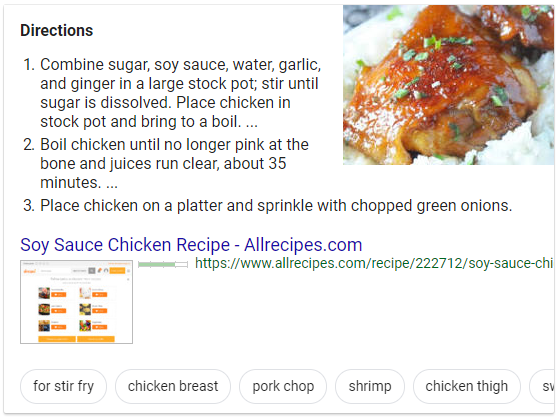
All In One Schema Rich Snippets は、Google Search Console で設定が可能な Rich Snippets を簡易的に実装が可能なプラグインです。Rich Snippets は Google が推奨している機能で、イベント情報、レシピ、商品等を特定のタグや情報を入れる事により、検索エンジンを調べた際にサイトの検索結果とは別に出す機能です。代表的な物は、イベントやレシピなのですが、以下の様な検索結果は一度は見た事があるのではないでしょうか?

これらの情報は、設定する事により確実に検索結果に表示される訳ではありませんが、表示される確立は上がります。All In One Schema Rich Snippets は、その手助けをしてくれる非常に有能はプラグインです。
以上、最近は小手先の SEO 対策は通用しなくなってきており、コンテンツのクオリティの高さや、サイトを訪れるユーザーにとって有能な情報をウェブサイトに入れる事がより必要になってきています。上記紹介したプラグインは、そんばクオリティの高いコンテンツを制作する手助けをしてくれるプラグインです。是非一度お試しになって下さい。