2017年9月29日から10月1日に、ロサンゼルスで WordCamp LAX 2017 が開催されました。WordCamp は世界中で開催されている、WordPressに関するセミナーです。もちろん日本でも開催されており、東京や京都などでは大々的に開催されている様ですね。しかし、単に WordPress のセミナーだけでは無く、CSS, WordPress Rest API, SEO, ブランディング, ソーシャルメディアマーケティング等、非常に幅広いジャンルのセミナーが行われ、WordPressにあまり馴染みの無い方でも楽しめる内容になっています。筆者は30日と1日のセッションに参加しました。
内容的には非常に為になる充実したセミナーです。しかも $40 USD、両日昼食、ドリンク付き、Tシャツ付き、更にはアフターパーティーも自由参加(筆者は参加しませんでしたが。)という、非常にリーゾナブルな価格設定も魅力です。
会場 Cal State LA

会場は、Cal State LA という、ロサンゼルスの東に位置する大学の会場、1フロアを貸し切っての開催、合計3室のセミナールームがありました。1室は、実践的なプログラミングのセッション、他2室はスピーチ型なセッションです。同時間帯で行われる為、どちらかのセッションを選らんで参加すると言った方式です。
TECHNICAL SEO BEST PRACTICES FOR PUBLISHERS

こちらは1日目に行われたテクニカルSEOのセッション、Arsen Rabinovich 氏、SEO とソーシャルメディアのの会社を経営されている方です。SEOの基本から、Yoast SEO プラグインを使った(但しあくまで作業効率化、プラグインに頼り切らない)SEO手法の紹介、no-index, no-follow の正しい使い方。Scheme Tag のマークアップによる Google の検索結果の表示の違い。かなり最新のテクニカルSEO、特に内部対策の説明を聞く事ができました。WordPress はもちろん、その他のプラットフォームにも幅広く使えるSEOの知識です。個人的にはこのセッション、と以下に紹介する、Slow sites suck! How to speed up WordPress without touching a line of code. がベストのセッションでした。
SLOW SITES SUCK! HOW TO SPEED UP WORDPRESS WITHOUT TOUCHING A LINE OF CODE.

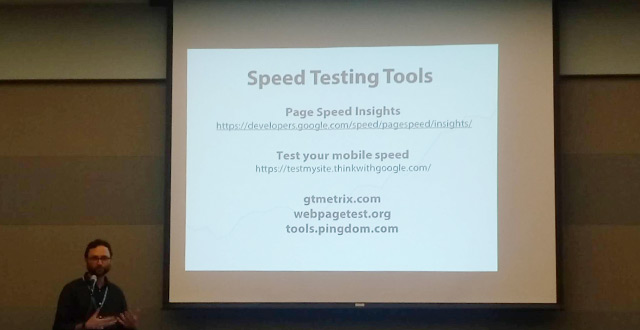
様々な手法で、WordPressサイトの表示の高速化の手法を説明するセッション。Andrew Wilder 氏、WordPress サイト全般のメンテ、SEO等のビジネスをされている方です。サイトの表示速度は非常に重要です。遅ければ遅くなる程、サイト訪問の離脱率を高めるだけでは無く、Google のSEOの評価にも影響します。内容は、プラグインを用いたサイト高速化の設定、キャッシュ化、画像の圧縮、CDNを用いたサイトのキャッシュ化、Google Speed Insight を用いたウェブサイトの速度測定等、非常に幅広い角度からウェブサイトの表示の高速化の手法を説明するセッションでした。
DISCOVERING THE WORDPRESS REST API

こちらは、WordPress REST API とは?というセッション、全く馴染みの無い方にも WordPress REST API を用いた入門的なカスタム方法の説明をされていました。
WORDPRESS AND FLEXBOX CSS

こちらは、Flexbox CSSの紹介、CSS3から実装された display:flex; の内容を詳しい説明をされていました。Flexbox は、CSS 要素の上下中央揃えに主に使われます。
BRANDING FOR EVERYONE

こちらはブランディングに関するセッション、クライアントとのコミュニケーションを取りつつ、どの様にブランディングを進めるか、またプロモーションの仕方なども紹介されていました。ロゴやデザインのコンセプト等も説明されていて、デザイナー出身の筆者も改めて気づく事がたくさんあったセッションでした。
全ては紹介できませんが、他にも、コマンドラインを使った WordPress のカスタム手法、ソーシャルメディアマーケティングの手法に特化したセッション、プロジェクトマネージメントの手法、予算の立て方からスコープ範囲の設定。などなど、どのセッションも全く外れのない内容でした。
おまけ

こちらが2日間提供される昼食の一つ、数種類からのメニューがあり好きな物を選べるといったシステムです。ホテルの食事に近い感じで、非常においしい。
また企業ブースも充実しており、アメリカの主なホスティング各社、WooCommerce等が参加しており、Tシャツや様々なノベルティがもらえます。もしよければ、ロサンゼルスの WordCamp に参加してみてはいかがですか?筆者も次は日本で開催される WordCamp にも参加してみたいです。