
WordPress 使っていると、テーマファイルの編集、PHP や CSS を触る機会があると思います。小さな変更がある際、わざわざ FTP 接続してからファイルをダウンロードするしなければならない事もあると思います。しかし、このプラグイン WP Editor を使う事により、WordPress 管理画面内から、コーディングのソフト (Dreamweaver, Brackets 等) で編集するのと近い感じでコーディングが可能です。ここまでは従来のプラグインでも出来た内容ですが、このプラグインのすぐい所は、投稿やページ内でのテキスト編集でも同じ様な機能で使える事、要は、WordPress のページ編集がそのまま行えてしまう点だと思います。もちろん、プラグインの編集も同じ様に行えます。
導入方法
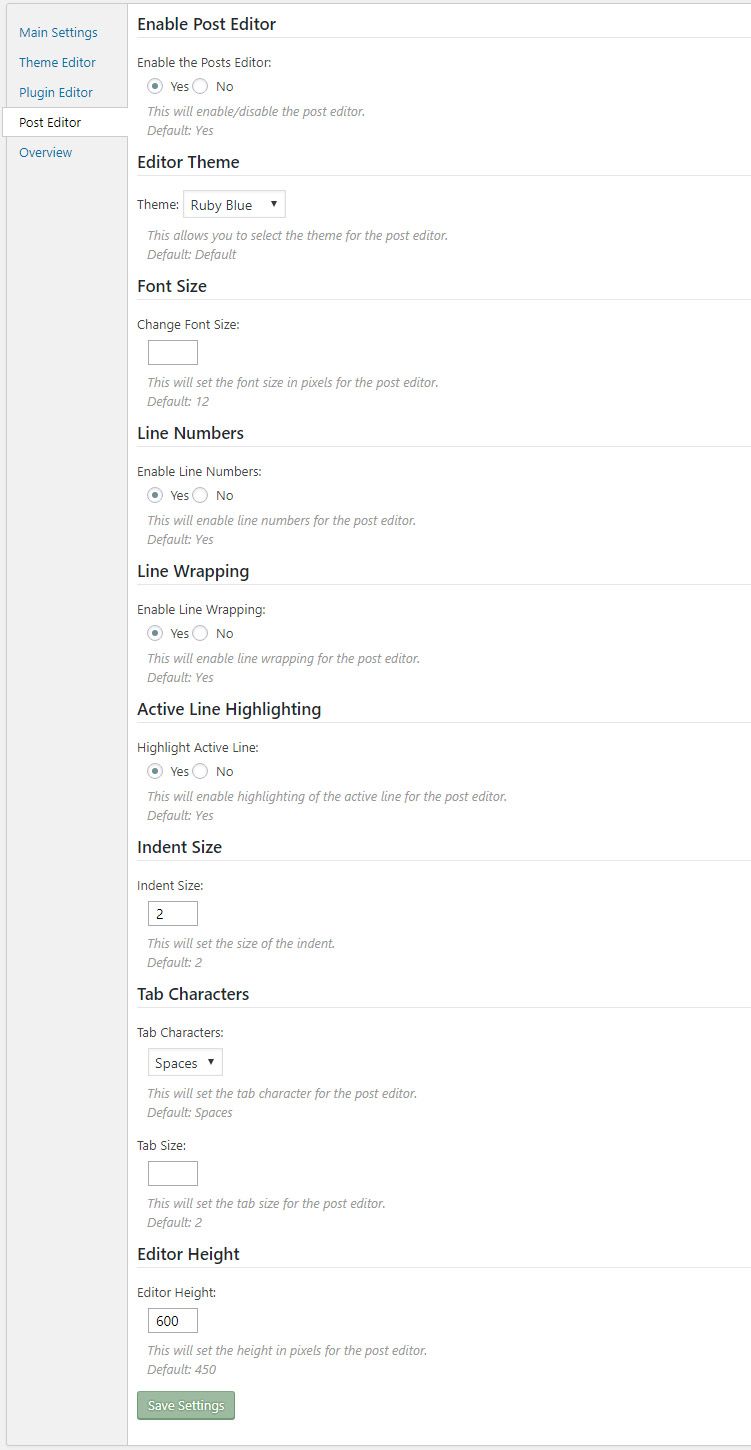
まずはプラグインをダウンロード、有効化した後、ダッシュボードの左下の方に WP Editor のタブが出来ているのが確認できます。そちらをクリック後、以下の画面が表示されるのでプラグインの設定が可能です。
基本インストール後、テーマファイル、プラグイン、投稿でが有効になるはずです。ここで細かい設定ですが、以下のオプション (Post Editor) で Editor Theme があると思いますが、こちらは好みに応じて変更してみて下さい。筆者は、背景が暗めのEditorが好きなので、”Ruby Blue” を選択してみました。その他は Editor Height (この Editor の高さの設定です。) デフォルトだと 450px でこれだと少し高さが足りない印象があります。600px 位に設定するのがベストです。

その後は、Theme Editor, Plugin Editor も同じ様に設定すれば、結構だと思います。Editor Theme は豊富な種類があるので、好みに応じて変更してみて下さい。
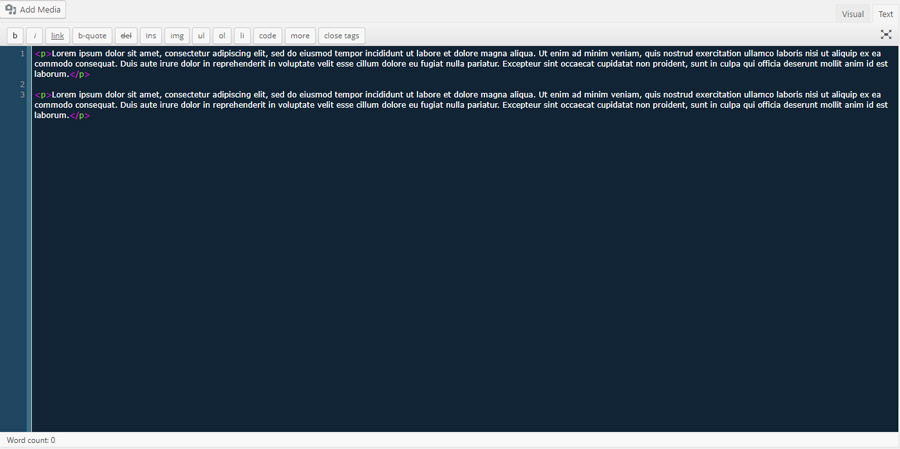
プラグイン導入後

上記の様に、投稿のコードビューが、コーディングソフトの様な画面になりましたね。デザイナーや開発者でコードビューを使っておられる方は大分作業もはかどると思います。
*サーバーの環境によっては、このプラグインが上手く作動しない事もありますので、ご注意下さい。