
“reCAPTCHA リキャプチャ” は、現在メールフォーム、もしくは会員登録の際等に用いられるスパム防止機能です。こちらは、最新のクリックが必要の無いタイプ (reCAPTCH V3) の設置方法を記していきます。
続きを読む (新) Google reCAPTCHA V3 リキャプチャ設置、設定方法
“reCAPTCHA リキャプチャ” は、現在メールフォーム、もしくは会員登録の際等に用いられるスパム防止機能です。こちらは、最新のクリックが必要の無いタイプ (reCAPTCH V3) の設置方法を記していきます。
続きを読む (新) Google reCAPTCHA V3 リキャプチャ設置、設定方法
最近では、WordPressもかなり進化しており、プラグインを利用する事で本格的な CMS ウェブサイト構築が構築も可能になってきています。例えば、ショッピングカート、車両管理システム、旅行会社のツアー内容、レストランメニュー、会社製品登録等、の各種カスタム CMS がプラグインを使う事により可能になってきます。クライアントにはアップデートを自分自身で行う事が可能になるため、メンテナンス費用が抑えられ非常に喜ばれます。今回は、そんな本格的な CMS ウェブサイト構築に適したプラグインを紹介します。

WordPress で、非常に有名なプラグイン、デフォルトだと、投稿は一つしかありませんが、このプラグインを利用する事により無限に投稿を増やす事が可能です。例えば、デフォルトの投稿は、ニュースやブログ等に使用した際、その他にも投稿機能を使って様々な使い方が可能です。今まで弊社が構築してきた例ですと、車両管理システム、旅行会社のツアー内容、レストランメニュー等、の投稿を増設可能です。URLもそれぞれの投稿に適した物を指定できます。(/car-list/, /tour-list) 等。また、タクソノミー (タグ、カテゴリ等) も自由に追加が可能になっています。使用する際は、カスタムテンプレートを作成する必要があるので慣れが必要ですが使いこなせる様になれば、多様なカスタムが可能です。

こちらも、非常に有名なプラグインです。各投稿画面、ページにお好みのカスタムフィールが追加できます。構成が複雑なページ等になってくると、クライアントさんにページを渡した時、アップデートが困難になって来ると思います。その場合はあらかじめテンプレートで編集可能な部分を、カスタムフィールド化しておいてその部分のみを入力し、更新してもらう事が可能になり簡易的な WordPress のページ作成や管理が可能になります。特に上記で紹介した、Custom Post UI 内で自分で作った投稿にも対応している為、この2つを使えばほぼ無限なカスタムが可能です。また、有料版になってしまいますが Repeater Field、という機能があり、これは、特定のフィールドのリピートが可能です。リストや、テーブル等にも利用できる為非常にオススメです。

WordPress でショッピングカート構築する際には欠かせないプラグイン、最近では日本語化も進んでいます。ショッピングカートのみでなく、カタログの様な使い方も可能です。デフォルトで ECommerce に必要な機能はついているので、必要あれば、上記の Advanced Custom Fields を利用する事によりフィールドの追加が可能です。テーマのカスタムは慣れるまで少々複雑ですが、ショッピングカート以外の使い方で、最初から CMS の構築をするのが大変な場合は、WooCommerce を使っての CMS の構築も可能になっています。用途に応じて Custome Post Type UI と、WooCommerceを使い分けて行きたいですね。もちろん両方を一度に使う事も可能です。

CMS 構築の際は、WordPress で管理画面をクライアントに渡す必要があります。その際に、管理画面の各項目 (投稿等) の並び替え、また名前を変更できるプラグインです。例えば、WordPress のデフォルトだと “投稿” になっていると思いますが、これを、ブログ、等に変更する事も可能です。また、Custome Post Type UI 等で追加した投稿は、デフォルトだと下の方に来るため、これを投稿の次等に設置する事で、よりクライアントが使いやすい管理画面の作成が可能になってきます。後は、必要に応じ、クライアントに発行するアカウントの権限の設定が必要になってくるかと思います。

こちらは直接 CMS 構築と関係は無いですが、WordPress デフォルトの /wp-admin/ を独自のURLへ変更できるプラグインです。特に複数人にアカウントを発行した際、短いパスワードを設定してする方の少なからず出てくると思うので、デフォルトのログインを隠す事により、よりセキュリティを向上し不正ログインを防ぐ事が可能です。
以上、本格的な CMS を構築する際に必須になってくるプラグインです。プラグインを駆使する事で、本格的な CMS の構築が可能なのは嬉しいですね。詳しい使い方に関してもそのうち紹介して行こうと思います。

Google ではウェブサイトの表示速度に重点を置いています。本当に効果があるWordPress高速化の設定・高速化プラグイン 2017・2018年度 でもお伝えした様に、表示速度は SEO に関係します。それだけでは無く、遅いウェブサイトは訪問者の離脱にも影響しますね。 今回は、モバイルの表示速度の評価を様々な視点で評価してくれる、think with Google Test your mobile speed. を試してみました。

まずは、https://testmysite.thinkwithgoogle.com/ にアクセスします。Enter URL to test your speed というフィールドに、測定したいウェブサイトのURLを入力します。今回は弊社のウェブサイトを例として入力してみました。

入力すると、2-3分でレポートが生成されます。(インターネットのスピードにより、多少前後するみたいです。)未だに、世界で 70% のモバイルネットワークは、3G 回線だそうです。4G 回線でだけでなく、3G 回線でもストレス無く表示できるウェブサイト設計が必要になりますね。


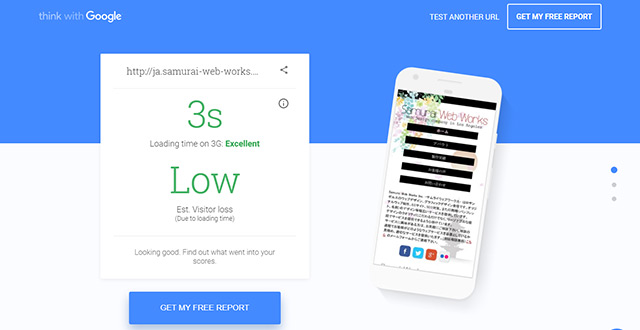
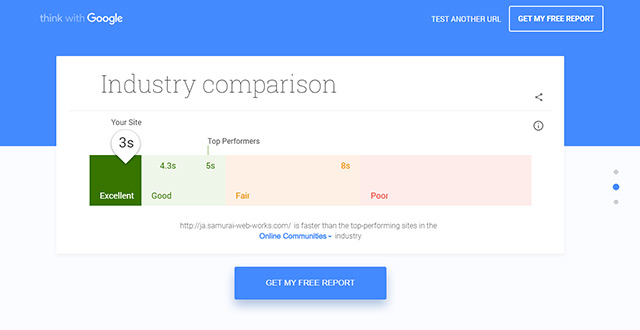
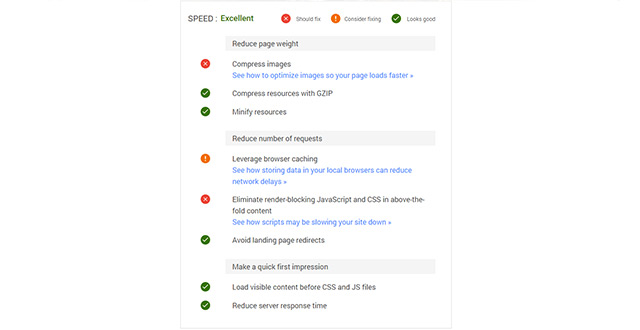
レポートが生成されました、デザインも中々スタイリッシュです。評価は Excellent、 3G 回線で 3s (3秒平均)で表示されるみたいです。

レポートの下部、Get My Free Report ボタンで、より詳しいレポートをメールに送ってもらえます。

こちらがメールのレポートの一部、Compress images (画像の圧縮率)、Eliminate render-blocking JavaScript and CSS in above-the-fold content (JavaScript と CSS の圧縮)辺りにまだ改善の余地がありそうです。
この様な流れで、あなたのウェブサイトの表示速度の評価を無料でしてもらえます。課題が分かれば、SEO にも効果があり、離脱率も下がる=より高いコンバージョンを得る事ができそうですね
https://testmysite.thinkwithgoogle.com/ 是非、一度試してみて下さい。

“reCAPTCHA リキャプチャ” は、現在メールフォーム、もしくは会員登録の際等に用いられるスパム防止機能です。こちらは、クリックで認識する新しいタイプ (reCAPTCH V2) の設置方法を記していきます。
続きを読む (新) Google reCAPTCHA V2 リキャプチャ設置、設定方法
ウェブ制作の際、ウェブサイトの表示スピードが非常に重要になってきます。表示スピードが遅いウェブサイトは、サイトの訪れた訪問者にも悪影響なだけで無く、SEO的にも悪影響と言われています。Googleもサイトの表示スピードを計測しており、今後はサイトの表示スピードの高速化が重要になってきます。以下、2017・2018年度で実際使用して効果のあった、最新の高速化プラグインを掲載します。

サイトの高速化では、画像のサイズを圧縮する事が重要になってきます。ブログ等ではデジカメやブログで撮影した写真をそのままでアップロードしているサイトもたまに見かけます。この EWWW Image Optimizer は既に WordPress のメディアにアップロード済の写真を一括で圧縮する事が可能な非常に便利なプラグインです。インストール後、メディアタブに一括最適化という項目ができるので、そこで画像の最適化ができます。

このプラグインは、画像、CSS、Javascript等のキャッシュを設定してウェブサイトを高速化できるプラグインです。キャッシュするだけで無く、html, CSS, Javascriptを圧縮する機能もあります。インストール後、設定より必要な項目にチェックを付けるのみです。基本全部にチェックを付けても問題ないと思いますが、サイトによりきり不具合を起こす場合もあります。その際は該当項目のチェックを外せば問題ありません。

Lazy Load という最初に画像を全部読み込まず、スクロールした際に画像を徐々に読み込む機能を実装するプラグインです。一番最初に画像を全部読み込まないため、画像の多いウェブサイトには非常に公開があります。

AMPは、モバイル環境でウェブコンテンツの表示を高速化します。Google のモバイルで検索をした際、AMP対応しているサイトは、AMP という表示がされています。また AMP 導入のウェブサイトは表示速度が非常に速いのがお分かり頂けると思います。このプラグインは、自分の WordPress のテーマに AMP 機能を導入する物です。ただし、AMPに関しては、あくまで現在の WordPress テーマやデザインをそのまま使うという訳ではなく、AMP用のデザインは別に設定する必要があります。このプラグインは、AMP 用の細かいデザインも可能ですので、モバイルのサイトの高速化をしたい方には最適です。
以下 Wikipedia より AMP のより詳しい説明: Accelerated Mobile Pages (AMP) は、Googleが中心となって立ち上げた、モバイルでのウェブサイト閲覧を高速化することを目的とするオープンソースプロジェクトである[1]。また、AMPの成果物である一連の仕様やライブラリなどについてもAMPと呼ぶ。AMPは、従来より用いられているHTMLなどのウェブ技術を改良したもので、中核となるのはAMP HTMLと呼ばれるHTMLの一種である。
もちろんこのブログでも上記の設定 (AMPは除く) を設定しており、そのお陰でウェブサイトの表示も速くなっています。是非一度お試しになってみて下さい。

今回は WordPress 管理画面内で各 PHP, CSS ファイル等が直接できる?そんな超便利なプラグイン Advanced Code Editor を紹介したいと思います。かくいう管理人も今まで各ファイルをサーバーからダウンロード、もしくはコピペして Dreamweaver で編集という作業を繰り返していましたが、このプラグインのお陰でウェブ制作の作業が非常にはかどるようになりました。 続きを読む WordPress 管理画面でファイルを直接編集できるプラグイン?Advanced Code Editor

“reCAPTCHA リキャプチャ” は現在非常にポピュラーな物になってきています。現在メールフォーム、もしくは会員登録の際等に用いられるスパム防止機能です。皆さんも一度は目にした事はあると思います。
今回はそんな “reCAPTCHA リキャプチャ” を自分のサイトに設置する方法を書いていきたいと思います。 続きを読む Google reCAPTCHA リキャプチャ設置、設定方法

ウェブ上には本当に様々な種類のウェブ関連のウェブサイト・ソフトが出回っています。前回は ウェブデザインに欠かせない本当に使える無料ソフト、ウェブサービス 画像圧縮・加工編 という事で画像に関する無料ソフト、ウェブサービスを紹介しましたが、今回は総合的に筆者がウェブ制作でよく使う無料ソフト、ウェブサービスを紹介したいと思います。

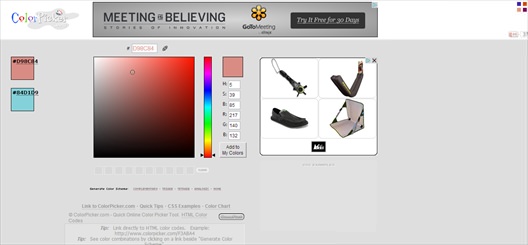
こちらは非常に使い勝手がいいオンラインカラーピッカー。カラーコードを確認する為にわざわざPhotoshopを立ち上げる必要もありません。筆者は大体これとGoogle Chrome の Inspect Elementでカラーコードを取得し、ウェブ上で色を確認しています。

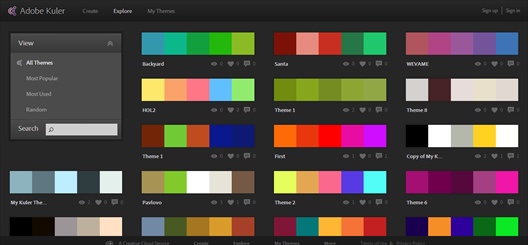
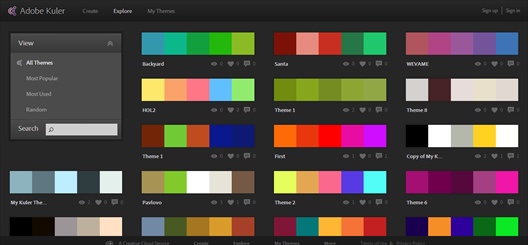
こちらは様々な種類の色組み合わせの見本が見られるAdobeのサイト。バナー・ウェブサイト制作の時に色組み合わせに困った・アイデアが出ないと思った時はこちらを開いてイケていろカラーの組み合わせを見るのがいいと思います。見本をクリックするとカラーコードも取得できます。

非常に有名なFTPクライアント。ウェブサイトを制作している人なら一回は耳にした事があるのではないでしょうか?接続も非常に速くドラッグ&ドロップでファイルをサーバーに上げる事ができます。こちらのサイトは英語になっていますが、基本的にWindows, Macバージョンをダウンロードし、インストールします。 日本語の説明ページ もあります。

レスポンシブデザインに欠かせないデスクトップ上でスマホ・タブレットの表示確認ができるサイト。非常にシンプルで確認したいサイトを右上で検索するだけ。後は上にあるスマホ・タブレットを選択するだけです。色々レスポンシブに関するウェブサイトを使って来ましたが、こちらが一番使い勝手がいいです。またこちらで スマホ・タブレット表示のデバック も可能です。

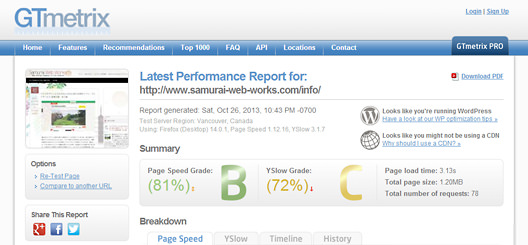
こちらはWordpressでサイト制作した時に非常にお世話になったサイト。サイトの速度を無料で測定でき、何が原因で遅くなっているか確認できます。(英語になります。)測定は何度でも可能なので、Wordpressでプラグインを差し替え再度測定し、どのプラグインが高速化の妨げ、もしくは役立っているか判断する事もできますね。もちろん普通のサイトも測定できます。

こちらはGoogleのページスピード測定ツール。GTmetrixより測定後のアドバイスがシンプルで、また違った角度でサイト高速化のアドバイスをしてくれます。
今回は総合編という事で様々な角度から本当に使える無料ソフト、ウェブサービスを紹介してきました。様々なツールが溢れる中、本当に使えるサイトをこれからも紹介していこうと思います。

WordPressは非常に便利にブログやウェブサイトを表示する事ができ、HTMLの知識が無くてもプロ級のウェブサイトも制作できるテーマも存在します。ただその半面、Wordpressをサーバーにインストールをすると表示が非常に遅くなる事が多々あります。筆者もこの現象に多々悩まされてきました。Wordpressが重くなる要因としては。
ただし上記の問題は設定・プラグイン導入である程度改善が可能になります。ただ、上記に書いてある様にレンタルサーバー選びは非常に重要ですので、Wordpressを使用する際はある程度評判のよいレンタルサーバーを選ぶ事がベストです。ただし改善はできますので、以下改善策とプラグインを掲載しておきます。

こちらはデータベースとのやりとりをキャッシュしてくれるプラグイン。導入も非常に簡単でインストールした後チェックボックスをオンにするだけです。これだけでも結構効果があります。

実はこれを導入すると劇的に速度が上がります。CDNサーバーといい、Cloud Flareのサーバーで画像や動画をキャッシュさせ、速度を早くするみたいです。ただ、導入は少しした設定が必要。まず Cloud Flare ウェブサイトへ行き、無料登録をした後ドメインのネームサーバーを変更する必要があります。詳しい説明はまた次の機会に掲載しようと思います。登録後、こちらのプラグインをWordpressへインストールし、設定すると速度が劇的に速くなります。

こちらはhead内のCSS, Javascriptを整理してくれます。整理する=速度も速くなります。特に高機能のテーマはとんでもない数のCSS, Javascriptが存在する事があります。導入はインストールした後チェックボックスで設定する必要がありますが、上手くいけば非常にレスポンスが速くなります。※ただ設定やテーマによっては背景画像が消えたり、不具合が起きる可能性もあるので注意が必要です。個人的な経験ではテーマに依存されます。

日本語Wordpressを使用している人にはこちらの導入をお勧めします。どうやらWordpressは一回一回翻訳ファイルを読み込んでいるみたいなので、その読み込みをキャッシュ化し速度が上がります。インストール後、設定する必要がありますが基本的には有効化にチェックすれば大丈夫です。

こちらは導入するだけで高速化するプラグインです。表だけでなく、更に管理画面も高速になります。
以上が筆者が導入しているプラグインです。尚、入れすぎもよくないらしく、同じような機能を持ったプラグインを導入すると逆に重くなります。上記の組み合わせでしたら問題はないと思います。

上記の設定した結果このブログもロード時間が3秒まで短縮(時間帯にもよりますが)、またページスピードグレードもBまで上昇。これ以上はサーバーを変えるしかないと思います。。(Wordpressにあまり強くないサーバーを選んでしまっていましたが。。)以上Wordpressの高速化設定の記事です。今後も色々な情報を配信していきますのでよろしくお願いします。
追記・結局最終的に思い切ってレンタルサーバーを変えてみたところ、アクセスの速度が急激に上がりました。どんなにまずい食材をうまく料理しようとしてもうまくはならないように、やはり。。サーバー選びが非常に重要みたいです。レンタルサーバーの速度は個人的にFTPクライアントのレスポンス速度で分かると思います。筆者は多数のクライアントを抱えているので、幸い様々なサーバーを目にする事ができ、その中で速いサーバーを選びました。

最近はWordpressが非常にポピュラーな物になってきましたね、他のCMS(コンテンツマネージメントシステム)を差し置き、使い勝手の良さからNo.1のシェア率になっています。ウェブ制作時でもコストを抑えたテーマをカスタマイズしたウェブサイトの制作、またはオリジナルでもクライアント側が自身で更新が可能なように自作テーマ作成、なんていうウェブサイトの構築もかなり一般的に行われていると思います。またアフェリエイトの場においても自分のドメインを取得して自分のブログをWordpressで制作している人も多くなってきましたね。
WordPressにはプラグインという機能があり、自分の好みの機能を無料または有料でダウンロードし、付け加える事が簡単にできます。かくいう私も本当に様々なプラグインを試してきました。プラグインには本当に色々なジャンルがありますが、今回は基本編という事でこれだけは最低限いれておきたいという物を自己判断で紹介したいと思います。

超といっていいほど有名なプラグイン、わずらわしいPHPを書く必要もなく、メールアドレスを指定し、後は自分の入れたい項目を指定するだけでコンタクトフォームを短時間で構築できます。制作者は日本人の Takayuki Miyoshi さんという方で、世界的にも有名なプラグインとなっています。

高機能のアクセス解析プラグイン。大変使い勝手がよく、グラフ形式でサイトに訪れた人数を見る事ができます。更に何を検索して自分のサイトに訪れたか、またどのリンクから自分のサイトにやってきたかも見る事ができます。Google Analystic ももちろん素晴らしいですが、こちらは登録する必要もなくただ、プラグインをインストールして有効化するだけで設置できるので、お勧めです。

WordPressは非常に便利なのですが、多人数が使うという事はおぞずと悪意を持った人間も出てきます。テーマファイルにウイルスが仕組まれている可能性もあり、自分のWordpress、また閲覧者に知らず知らずのうちに被害を与えてしまうことがあります。このプラグインはスキャンをし、テンプレートファイルにウイルスが仕組まれていないかチェックする事が可能です。

上記にも書いたようにこちらもセキュリティ系のプラグイン。パスワード制でダッシュボードの中に入れるWordpressはどうしてもセキュリティに問題がある場合があります。そんな時このプラグインを使いスキャンをするとセキュリティの脆弱性を判断してくれ、セキュリティ対策に取り組む事が可能になります。

SEO対策に欠かせないタイトル・キーワードの設定を投稿ページ毎に簡単に行う事が可能なプラグイン。大体Wordpressに慣れている人なら入れているではあろうと思います。キーワード選定などは自分で行う必要があるにしろ、このプラグインの使い勝手は非常にいいです。
とりあえず今回は5つを紹介しましたが、まだまだお勧めのプラグインはたくさんありますのでまた次の機会に紹介します。ただ、入れれば入れるほどWordpressが重くなるのも事実。自分の用途に応じて本当に必要なプラグインを使い分けるのがいいのかもしれません。